Platforms : HTC Vive, Microsoft Surface Studio
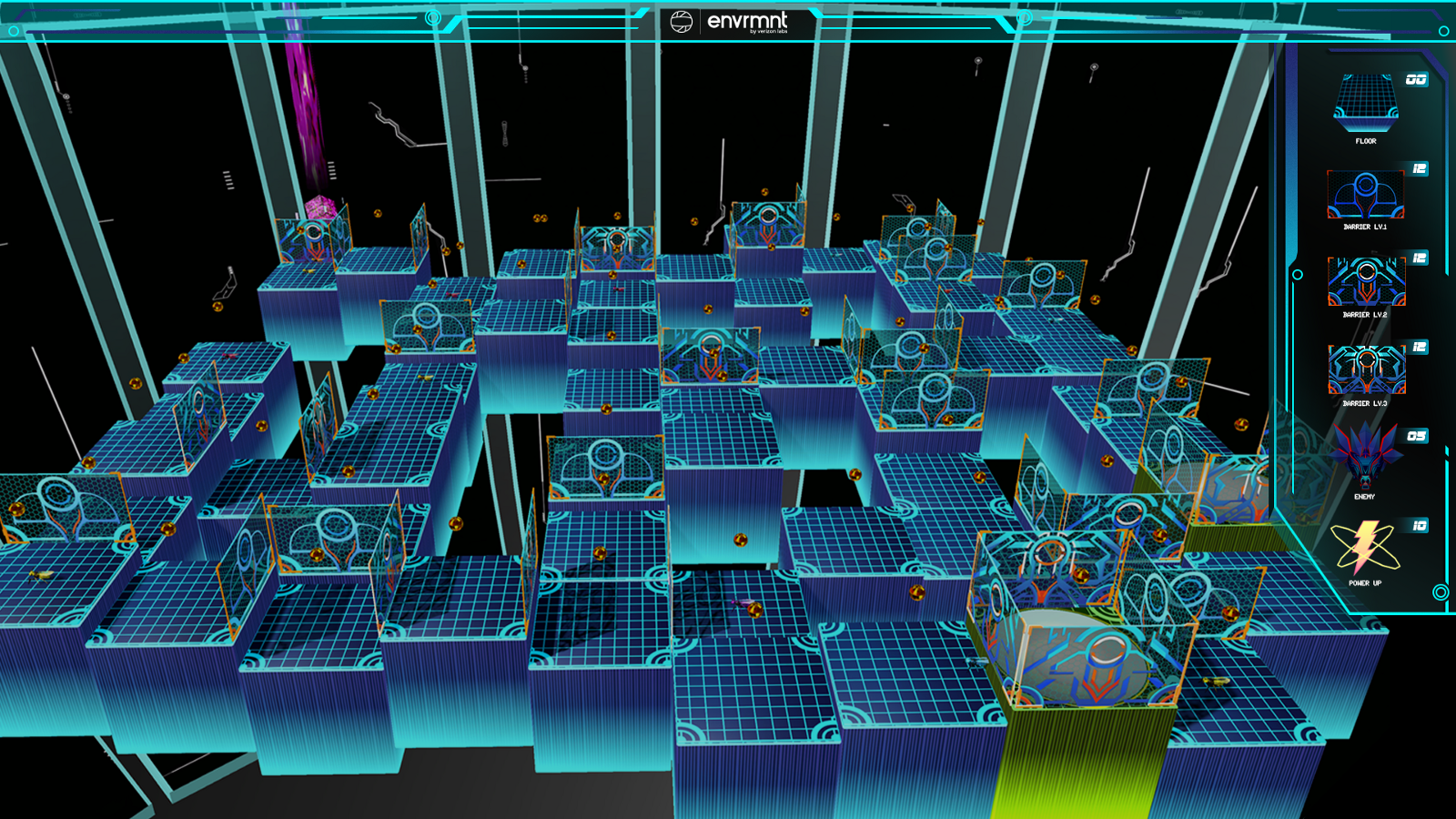
Screenshot of Mission Neon map and interface on Microsoft Table. I was in charge of UI design and 3D art asset texturing. This is a view for a Game Master of the game.
Game Design : The game master can manipulate the game play by dropping 3D assets on Surface Studio. Players are wearing HTC Vive headsets and they have 3 minutes to reach the goal, magenta cube on the top left corner. The game is manipulated real time both in VR and on web (Surface Studio).
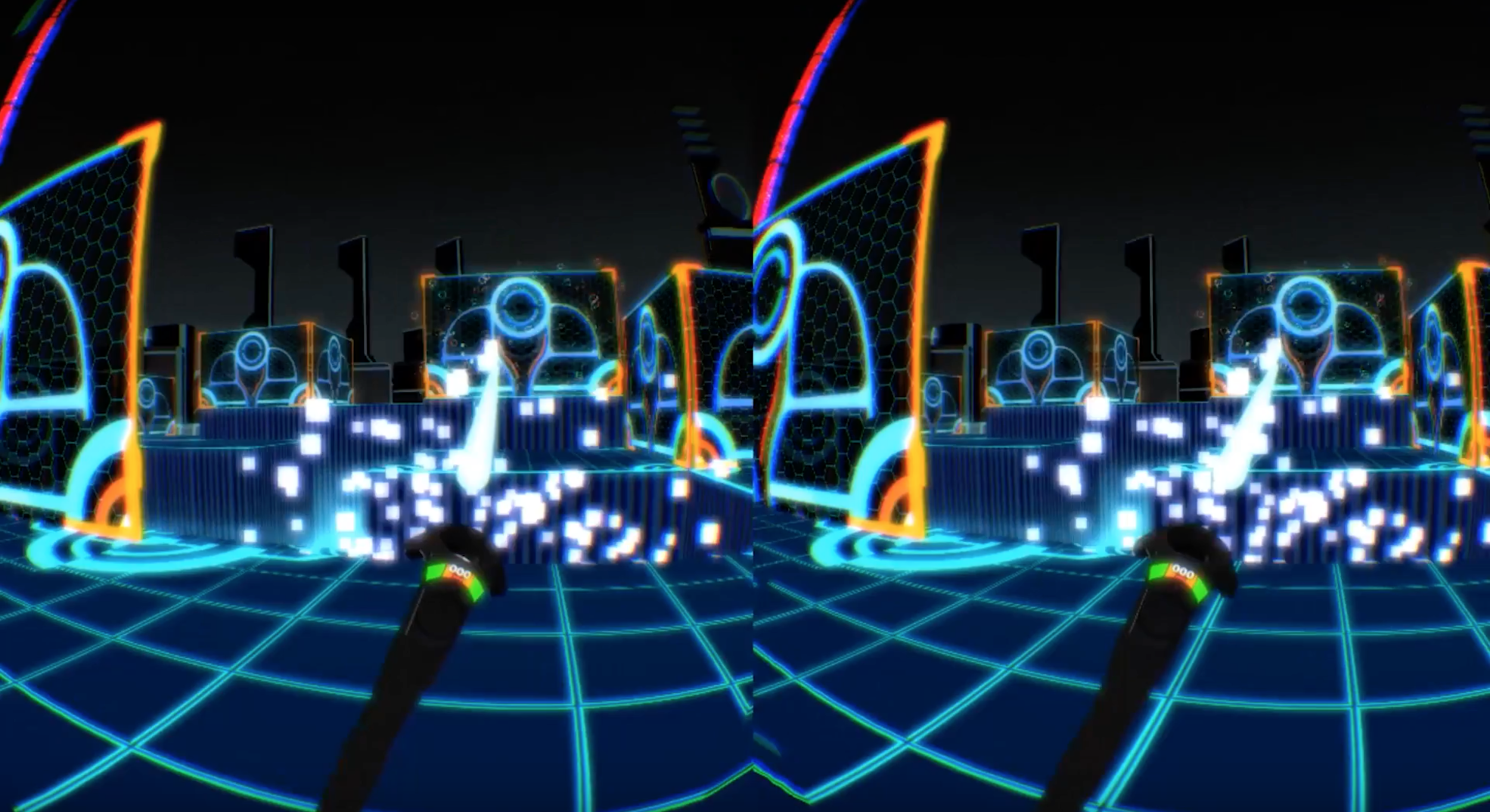
VR players’ view screenshot. Photo credit by Envrmnt Marketing team.
Game Master manipulating the Vive player’s environment in realtime on Surface Studio. Photo credit by Envrmnt Marketing team.
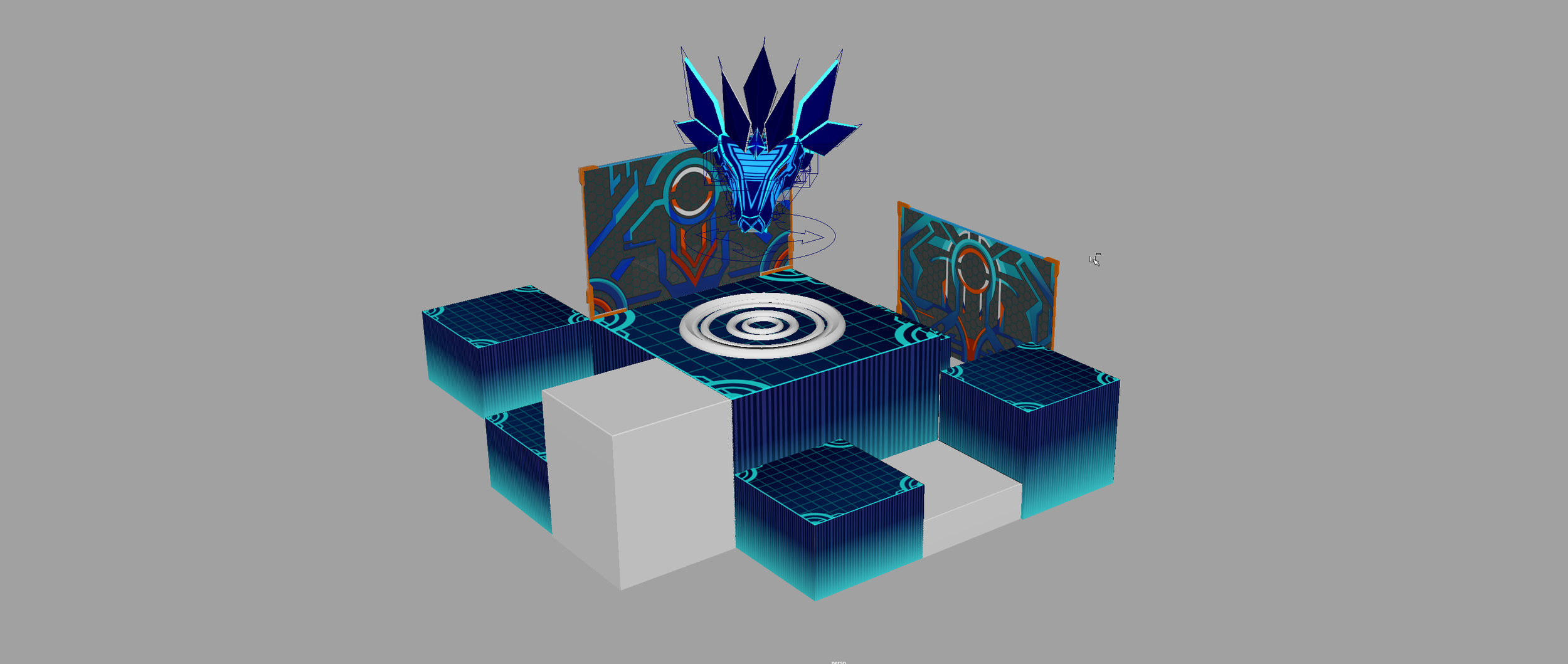
Spawn point for VR Players.
UI close up
Barriers that a game master places on the labyrinth. 3 different types with different strength.
Microsoft Surface Studio is a touch screen. By drag and drop, the Game Master can manipulate the game’s 3D environment with items on the right hand corner.
I designed the entire user interface of the game, making sure each icon are crafted with a careful choice of color, fonts, and forms which were critical part of keeping a consistent look and feel of both VR and Surface Studio experience.
Tutorial UI for the Game Master on Microsoft Surface Studio I designed with Adobe Illustrator.
As a sole visual designer, my goal was to design each icon easy to understand how to use touch inputs.
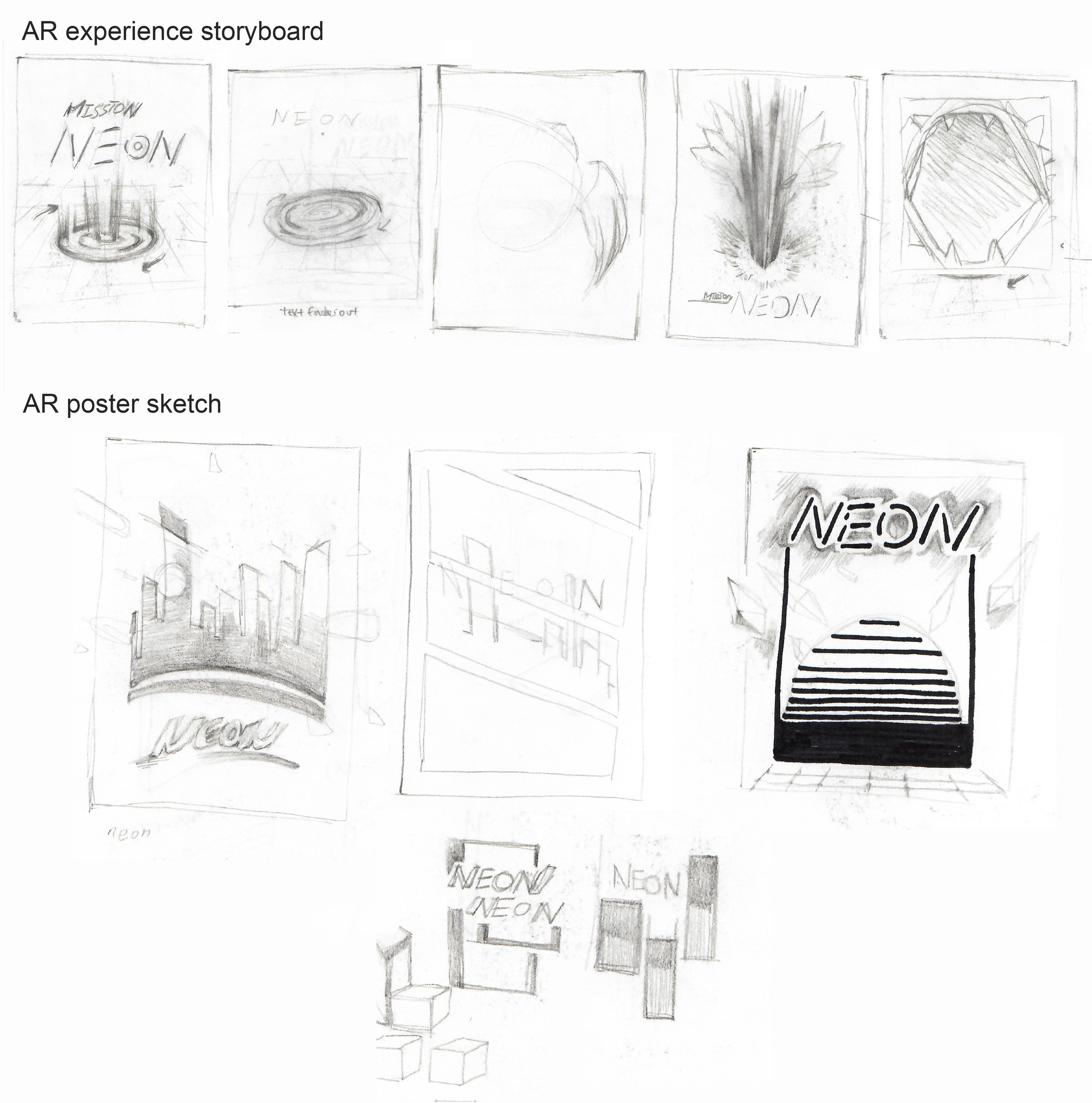
I created an AR experience teaser from the Neon posters. Visitors pointed their phones to see the 3D environment and monster lion come alive on their phones. To excite people while waiting in line to play Neon,
Neon AR Poster
Art direction and design by Yeongmin Won
Prototype by Tanuj Palghamol
Advisor : Layton Diament