There are 6 templates in AR Designer.
The first three on top are marker based, meaning the experience is launched based on a image, which is called trigger image.
2D image template allows user to have a trigger image and an image overlay on top in AR. 2D video is very similar to 2D image but displays a video on top. 3D model is a 3D model shows up on a trigger image.
The bottom 3 templates are marker-less based templates that detect random horizontal plane to launch the experience in AR mode. We call it ‘True space’ experience. When using 3D model template, 3D model pops up when a plane is detected. Portal lets you walk in and out of 360 or 180 videos, 360 video is the same but without the door frame in Portal.
What I contributed the most among these templates is Portal. Also, I worked on 3D Workspace that renders in real time what user is working on. This is basically a key part of the AR Designer web interface that applies to every single template.
3D Workspace
3D Workspace where users can interact and preview their AR experience on the web browser.
It serves two main functions :
Emulate the AR experience : represents what the experience will look like on a mobile device.
It conveys not only 3D spatial context but 2D app user interface.Let users to edit their AR experience by making 3D decisions.
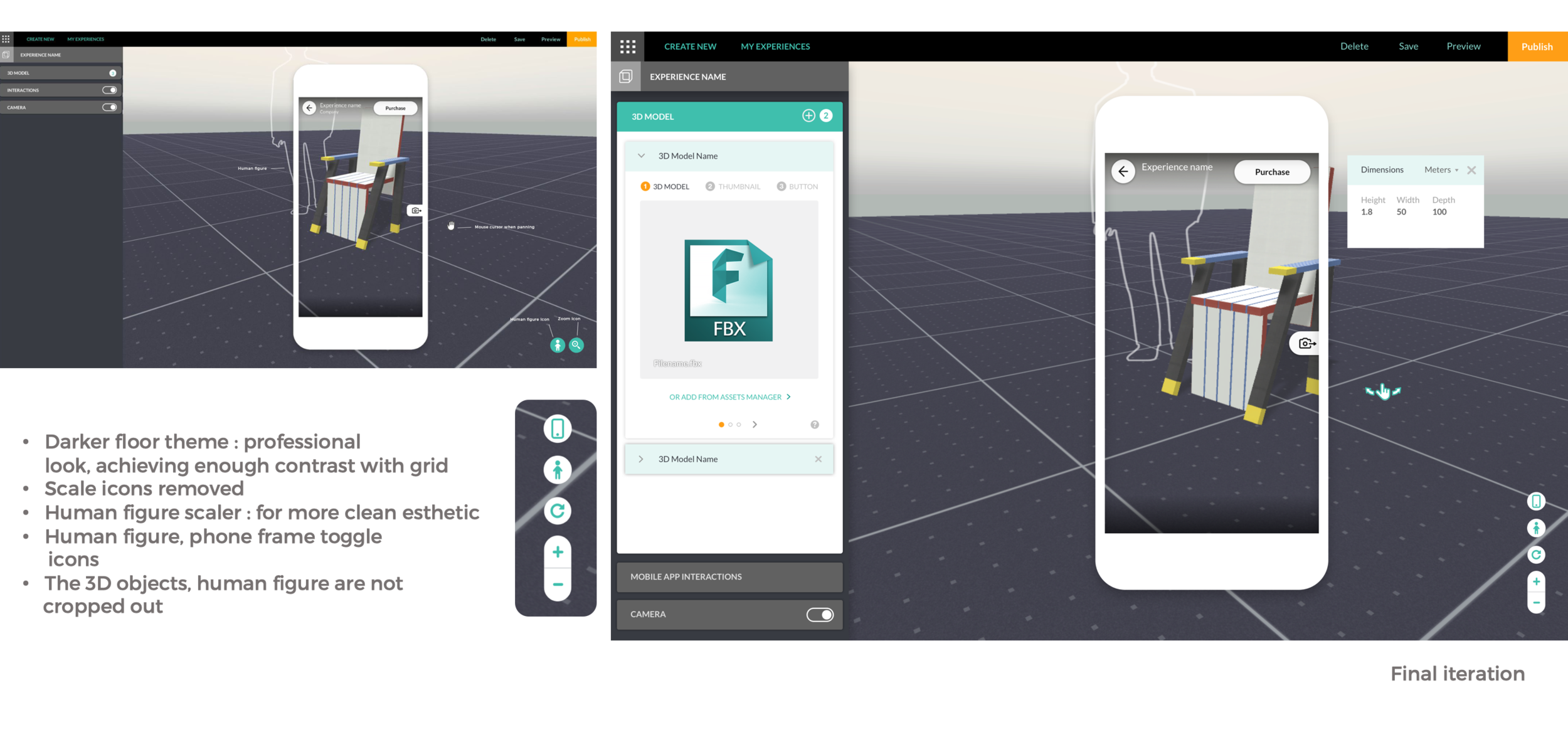
3D Workspace – look and feel iteration
For the look and feel aspect, I aimed to design it to be a helpful tool to evaluate what they are working on. Also designed in such a way that the color scheme has a good contrast but not too distracting.
I went through few iterations and the early version had light grey floor, 2D human figure scaler in black silhouette, and grids with dots to help estimate the size of 3D object in the scene. There were scale icons on the low right corner for bigger and smaller 3D objects.
Later and final version of 3D workspace had lots of changes. Darker floor theme for more professional look, Scale icons were removed to make keep main functionality of emulating AR experience, not measuring the exact size of objects. Human figure scaler is updated for clean esthetic. Also the phone frame toggle and human figure toggle icons were added because I want to give users more room to work on in 3D space without them. The 3D objects and human figure are not cropped out as I want to give flexibility for users when working on the scene, even though it is not exactly the same as when they look through their phone.
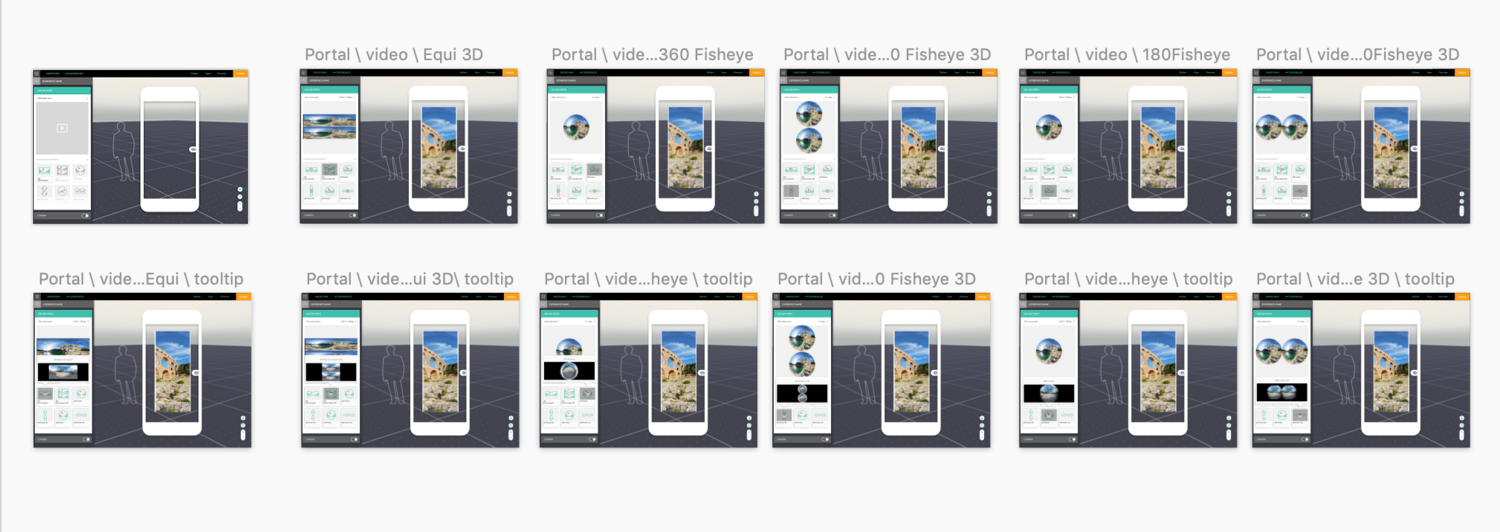
portal template
Another major contribution I made was Portal template. This template lets users upload 360/180 degree videos, step in and out of them through a door in AR. I produced 2D design assets on the left side of the panel and the simple composition of a portal door in 3D Workspace.
Portal template in AR mode on mobile
Sketches for video format icons and final assets.
Portal template UX flow and visual mockup
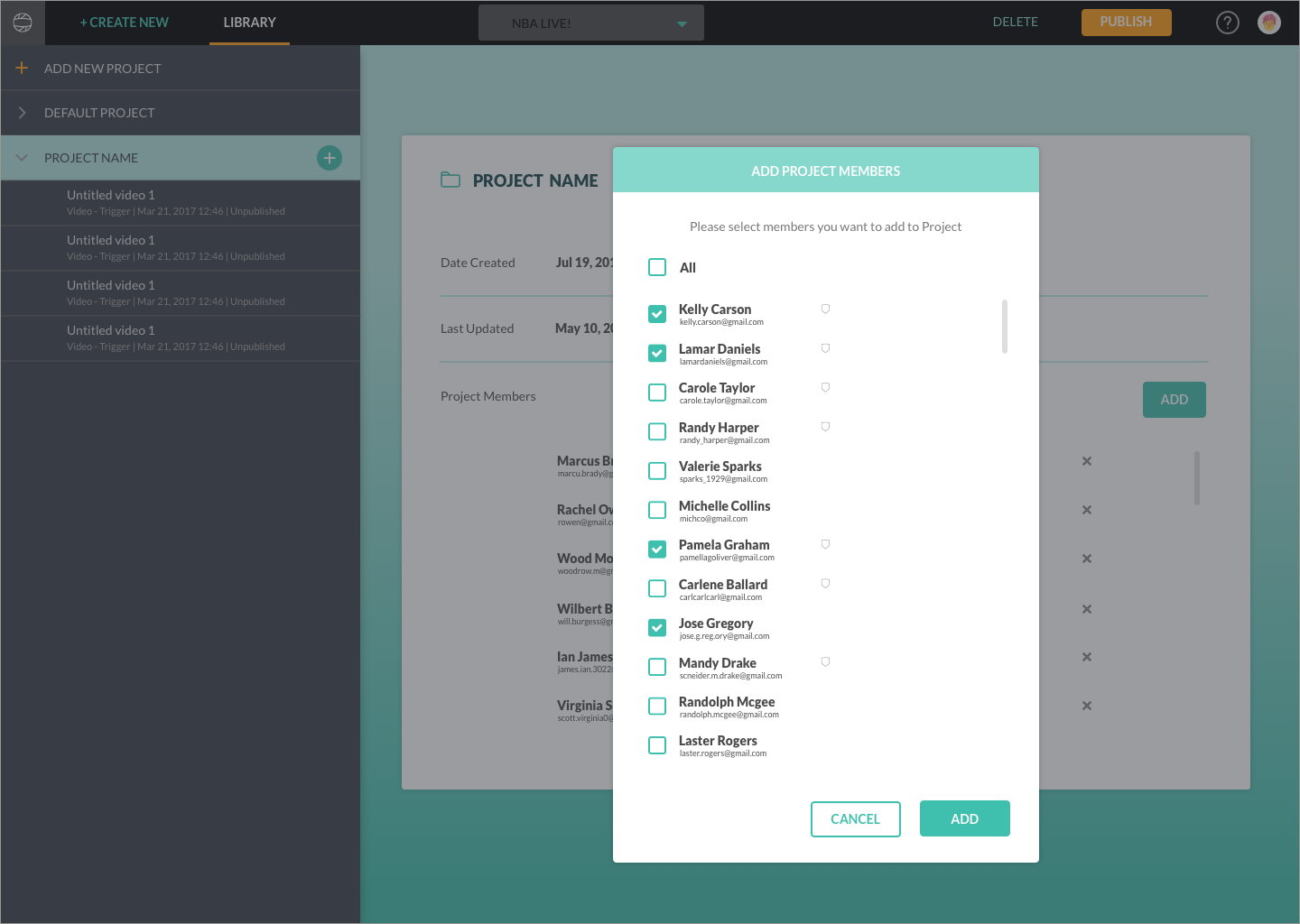
Teams/Admin/Invite users UX flow and mockup
Iconography
Motion graphics
Payment processing motion graphics
Illustration
404/505 pages
Sample 3D content
E-commerce use case like Ikea app.
Users can place furniture in their space before making a purchase.
Room design inspired by Bauhaus furniture, 3D modeling, textured in Maya, rendered in Blender
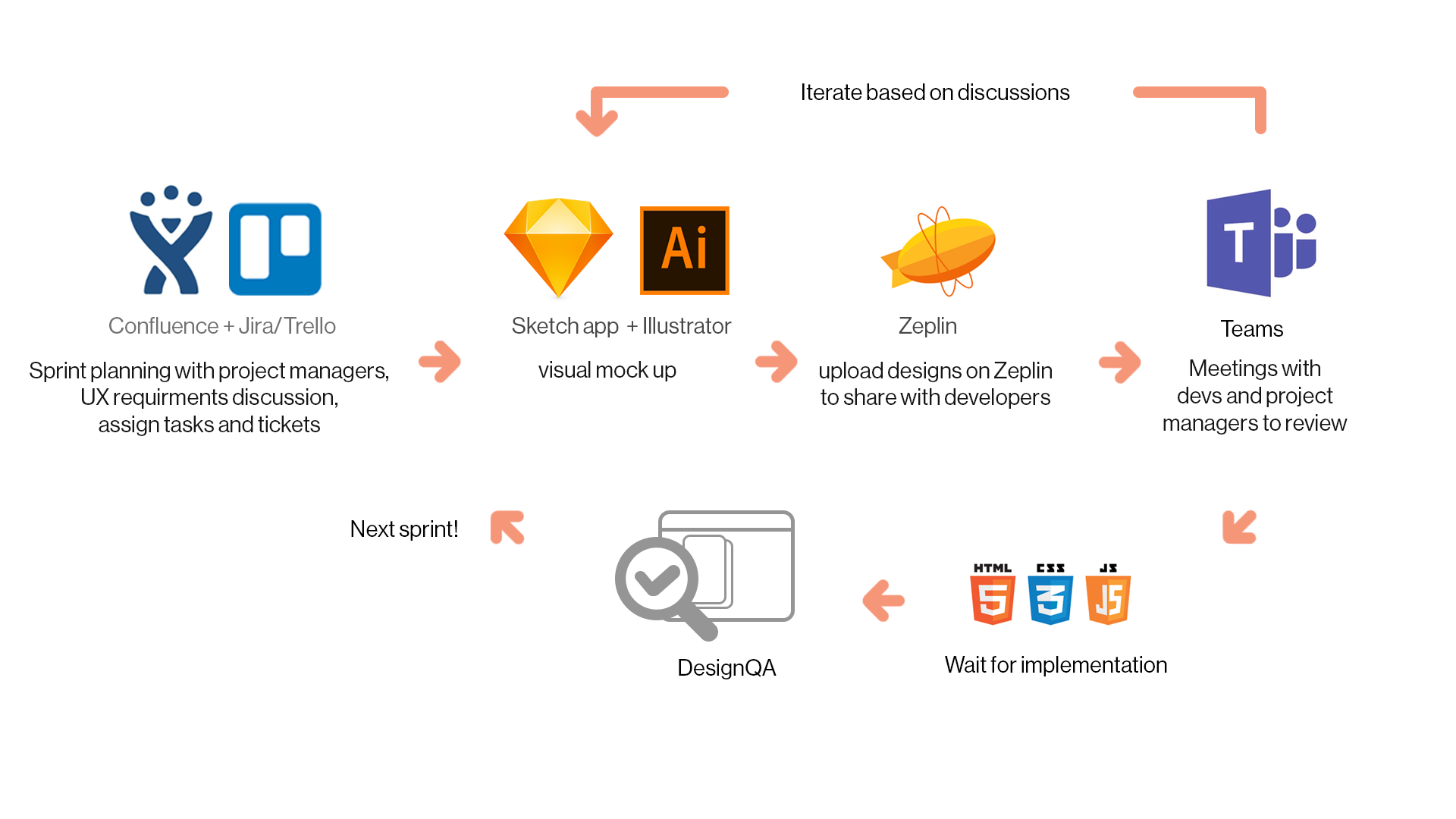
Agile sprint process
Retrospect
If I could go back. I’d like to add proxy environment options for different size of trigger image on 3D workspace. This will help users to understand what the actual AR experience will look like on mobile in regards to the size, orientation and relationship with overlay of 2D or 3D assets .
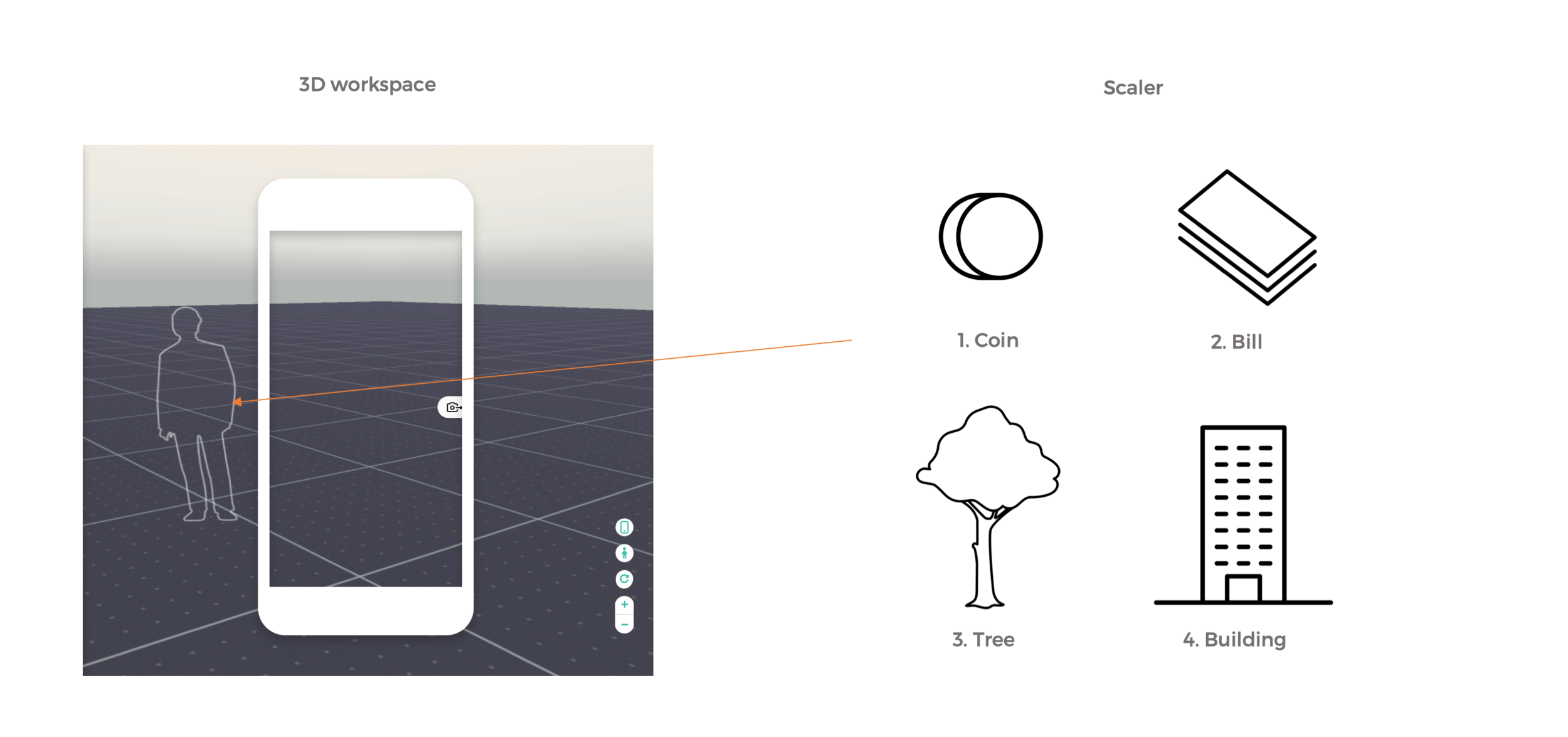
Another thing I want to add is to have is more scaler options. I got feedback that human figure can sometimes be too small or too big, which gives me a reason to add different scaler assets such as a coin, bill, tree or building.